4. Load Contract REST API
4.1 Getting Contract REST API Payload
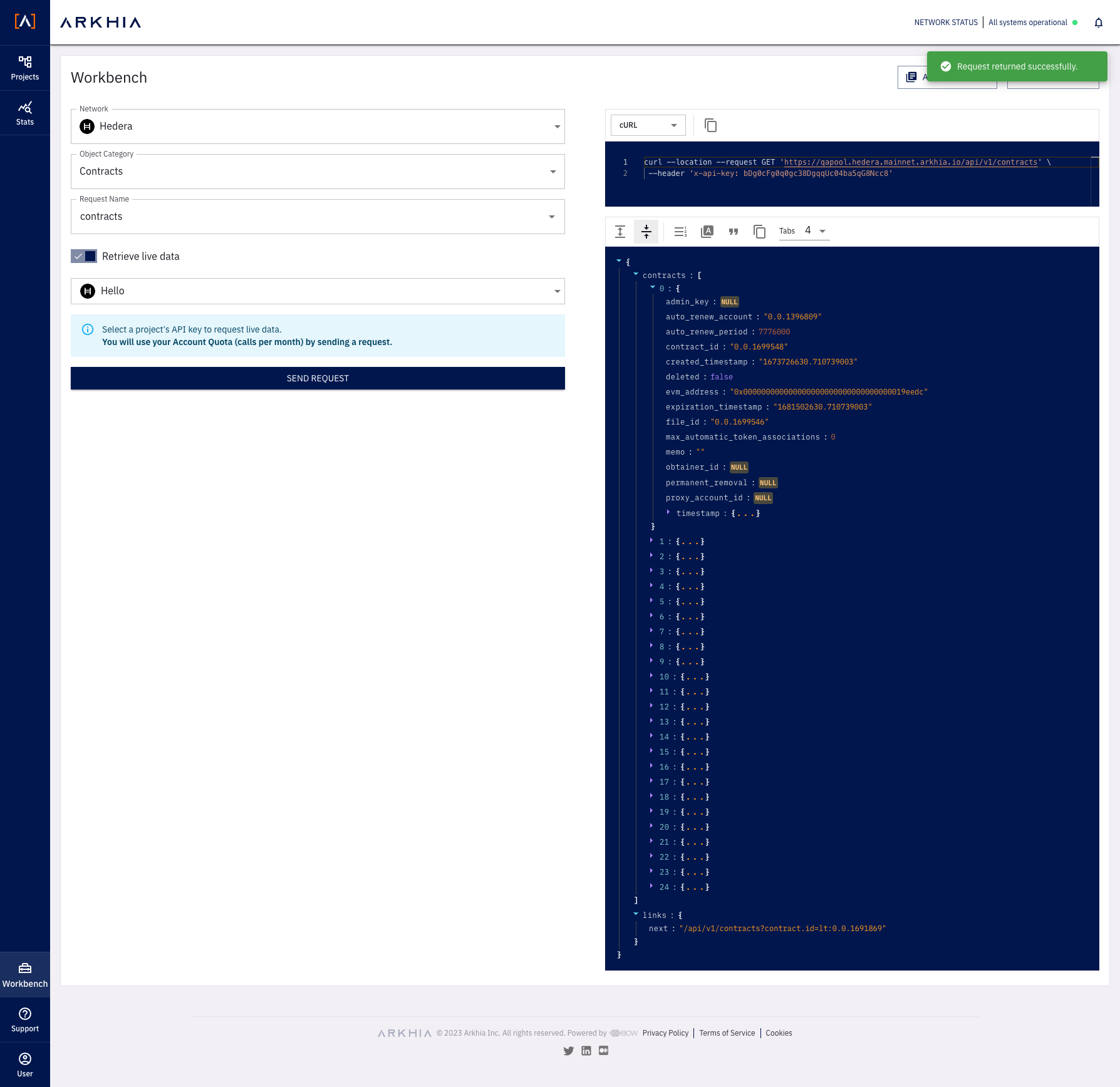
To have a notion of the data available we can use the Workbench
- Go to Arkhia Workbench in your account
- Navigate to Workbench
- Select Contracts and verify the payload
A screenshot below for reference.

We can navigate through the different datasets and schemas that the REST Api makes available.
4.2 Map Contract API data
Go to @types folder, create a contract.ts and map the contract api according to the fields you see exposed.
Example below.
export interface ContractRestApi { admin_key: string; auto_renew_account: string; auto_renew_period: string; contract_id: string; created_timestamp: string; deleted: string; evm_address: string; expiration_timestamp: string; filed_id: string; max_automatic_token_associations: number; memo: string; obtainer_id: string; permanent_removal: string; proxy_account_id: string; timestamp: contractTimestamp;}Static typing is a good practice for APIs and allows you to have a better insight about the internal data structure of an object
4.3 Add the config and the endpoint in the Rest API Handler
Go to handlers/rest.api.service.ts
Now we need to setup the API request. For that we use Axios and our config to get the API Key. Try something like this below.
import appConfig from "@/config/appConfig";import axios from "axios";// Here you insert your API-key with x-api-key headerconst body = { headers: { "x-api-key": appConfig.arkhiaApi.arkhiaApiKey } };const restApiUrl = appConfig.arkhiaApi.getRestApiUrl();const getContractById = async (contract_id: string) => { // use the url constructed const url = `${restApiUrl}${appConfig.restEndpoints.contracts}/${contract_id}`; const response = await axios.get(url, body); return response.data;};4.4 Load the data under the FairTradeDemoExercise.jsx
Add a new React hook, and leverage useEffect() to load the contract api data. Something like this below.
// type created previously const [apiContract, setApiContract] = useState<ContractRestApi>(); const getContractData = async () => { try { const contractRestApiRequest: ContractRestApi = await RestApiService.getContractById(contractId); setApiContract(contractRestApiRequest); } catch(e) { console.error(e); setErrorMessage(errorMessageText); } }; useEffect(() => { getContractData(); }, []);Then under the jsx part render the contract after its loaded. See more fields and add what you may deemed necessary.
<Box display={`flex`} justifyContent={`start`}> { apiContract && ( <> <FieldLink label='Contract Id' idValue={apiContract.contract_id} explorerCategory='contract' ></FieldLink> ... And whatever you want </> ) }</Box>As you can see fetching data from the Mirror Node Rest API is very straightforward.
You can do the same for the Token and the Treasury account as an exercise.