3. Setup Frontend Demo
For the frontend we will use a reactJS boiler plate added under arkhia-quickstart. It has basic components and libraries that should get you running pretty quick.
3.1 Install packages and change variables of .ENV
Go to arkhia-quickstart/hedera/reactjs/demo-app
Run npm install
Replace the env/.env.dev with your variables
# ARKHIA API ACCOUNT VITE_ARKHIA_MAINNET_BASE_URL=https://hedera.mainnet.arkhia.io VITE_ARKHIA_TESTNET_BASE_URL=https://hedera.testnet.arkhia.io VITE_ARKHIA_MAINNET_WATCHTOWER=wss://watchtowerws.mainnet.development.arkhia.io VITE_ARKHIA_TESTNET_WATCHTOWER=wss://watchtowerws.testnet.development.arkhia.io VITE_ARKHIA_API_KEY=<YOUR_ARKHIA_API_KEY> # TREASURY ACCOUNT VITE_HEDERA_FTC_TREASURY_ID=<YOUR_HEDERA_TESTNET_ID> VITE_HEDERA_FTC_TREASURY_PV_KEY=<YOUR_HEDERA_PV_KEY> VITE_HEDERA_FTC_TREASURE_EVM_ADDRESS=<YOUR_HEDERA_EVM_ADDRESS_KEY>3.2 Replace with your hedera items just created
Open reactjs/demo-app/src/hederaItems.ts
Take the tokenId and ContractId created before when deploying the contract. Replace the variables under src/config/hederaItems.ts
// Change for your own items. const hederaItemsDemo = { CONTRACT_ID: `<YOUR_CONTRACT_ID>`, CONTRACT_SOLIDITY_ID:`<YOUR_CONTRACT_SOLIDITY_ID>`, TOKEN_ID:`<YOUR_TOKEN_ID>`, TOKEN_SOLIDITY_ID: `<YOUR_TOKEN_SOLIDITY_ID>`, TOPIC_ID: `<YOUR_TOPIC_ID>` }; export default hederaItems;3.3 Get the demo up
Run
npm run start:dev
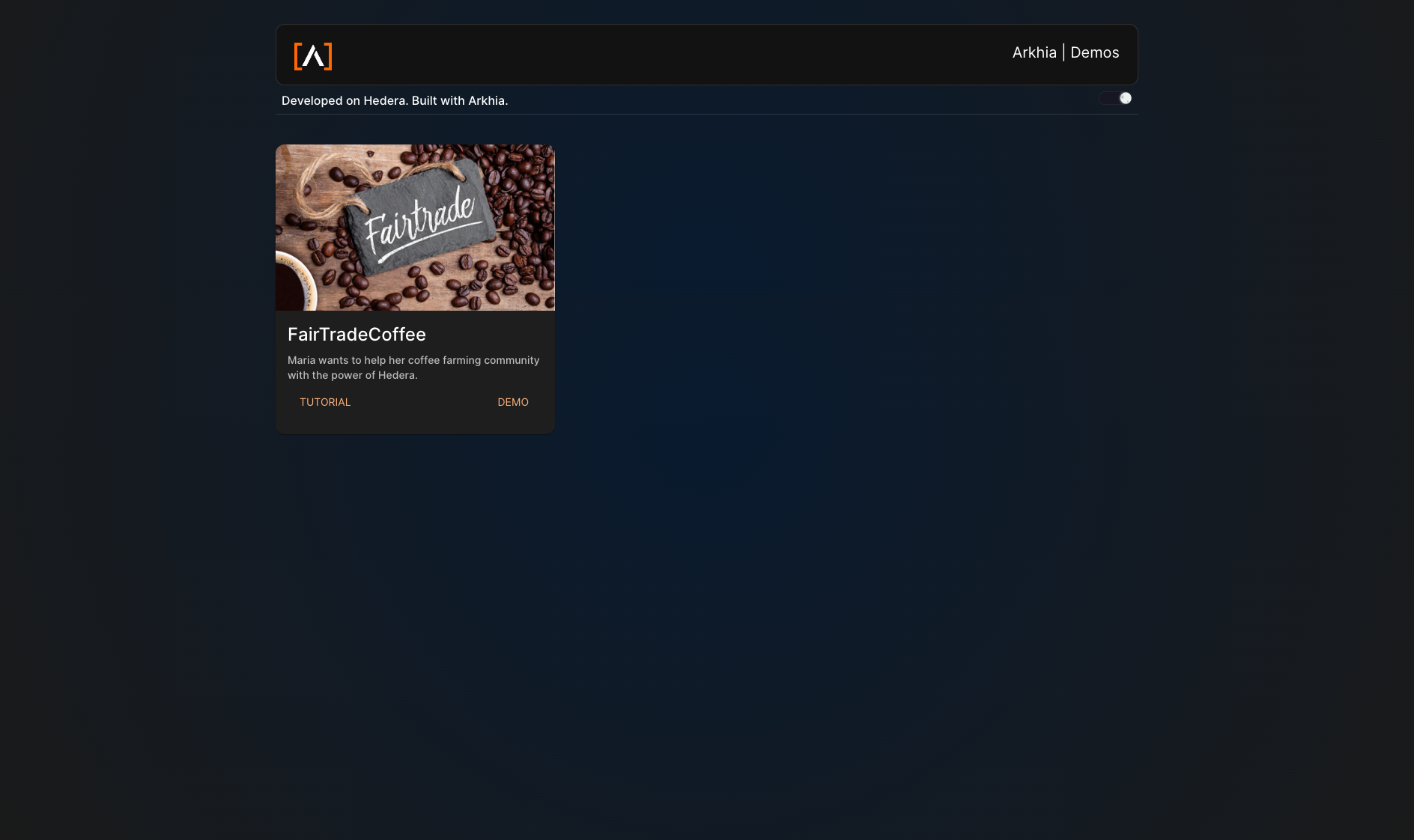
- You should now see a
- Coffee Demo Card (index)
- Coffee Demo placeholder (/fairtrade/exercise)
- Coffee Demo final (/fairtrade/final)
A screenshot below for reference.

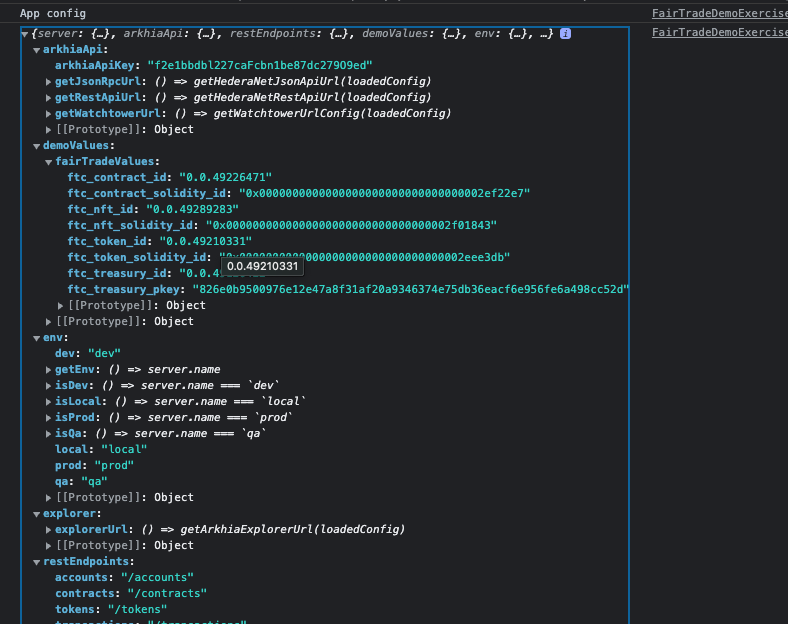
3.4 Verify all the variables are loaded
In this object we load all the environment variables necessary to work for our application. Open /fairtrade/exercise and open the Developer Tools to verify all your configuration data is loaded
A screenshot below for reference.