6. Signed Transaction Contract
For this part you may have to be comfortable with ethers.js, a library that facilitates tapping into web3.0
Make sure you read the documentation before you start.
Why are we using a different library than web3.js? That way we make sure we cover the main tools of your preference.
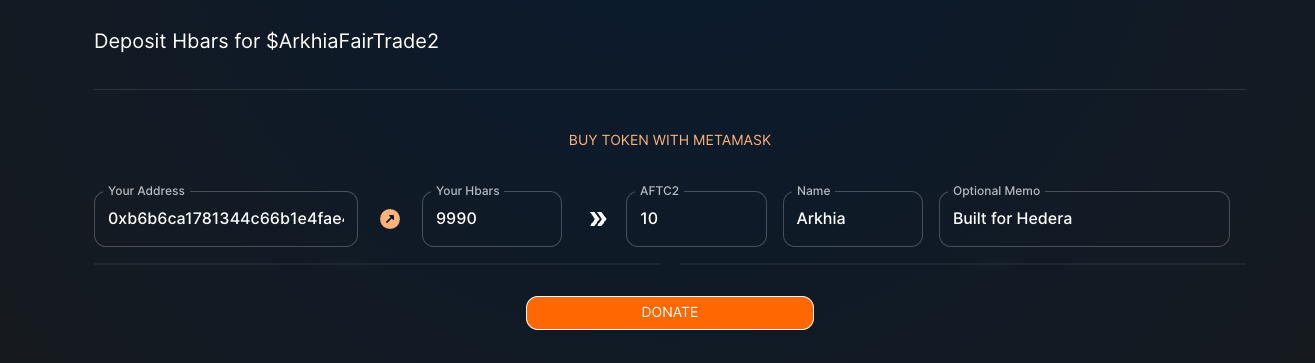
6.1 View the Donate bar form
Go to demo.page/wallet.integration.tsx and get familiar with the event handler , jsx and how we use a simple metamask service
A screenshot below for reference. Make sure you have metamask installed, and have a accepted a connection from our dapp.

6.1 Add donateHbar method
- Go to handlers/contract.handler.ts
- Add this piece of code to get the data from the contract
See below how to load the contract in a variable and use
import { ethers } from "ethers";const donateHbar = async (_donationValue: number, _name: string, _message: string) => { // use the metamaskservice to get the account address const walletAddress = (await MetamaskService.getWalletInfo()).accountAddress; // construct const provider = new ethers.providers.Web3Provider(window.ethereum); const signer = provider.getSigner(walletAddress); // load contract into ethers with signature from your hbar account const fairTradeContractEthers = new ethers.Contract(contractId, abi, signer); // use ethers parseEther to get the value (use it as it was Hbar `10 eth` -> `10 hbar`) const valueToDonate = ethers.utils.parseEther(String(_donationValue)); // let the transaction execute (metamask should appear and ask you to confirm) const result = await fairTradeContractEthers.makeDonationHbars(_name, _message, valueToDonate, { value: valueToDonate }); fairTradeContractEthers.on("FairTradeEvent", (from: any, to: any, value: any, event: any)=>{ let transferEvent ={ from: from, to: to, value: value, eventData: event, } console.log(JSON.stringify(transferEvent, null, 4)) }); return fairTradeContractEthers;};// add the method hereexport const ContractHandler = { donateHbar};6.2 Add a donateHbar event handler in wallet.integration.jsx
- Go to src/components/demo.page/wallet.integration.tsx
- Review the
Donatebutton and add an event handler
const getDisplayDonationInterface = () => { ... <WalletButton sx={{ width: `25%` }} disabled={transactionIsReady()} onClick={addEventHere} >Donate</WalletButton> .... };- Add the eventHandler and call the
donateHbarmethod with the name, message, memo.
const confirmDonateTransaction = async () => { const result = await ContractHandler.donateHbar(donationExchangeValue, donationExchangeName, donationExchangeMemo); console.log(result); // update transaction in some way return; };- Try it out
Fill the form with Hbar you wish to donate, name and a message and click
Donate. Metamask should ask you to confirm the transaction.
For these signed transactions make you sure you have (fake) Hbars to run the transaction successfully.